- The first 3 (100, –, and +) controlled the zoom. You clicked on + to zoom in or – to zoom out, and the number showed you the magnification factor.
- The box with the gray bar on top allowed you to toggle the top-of-the-screen status bar on or off.
- And of course the drop-down menu (shown here with “Browse” selected) let you specify which mode you wanted to be in. (You were also able to do so from the View menu or by using the keyboard shortcuts ⌘-B, ⌘-F, ⌘-L, or ⌘-U, respectively.)
None of those clickables are there any more in FileMaker Pro Version 16.
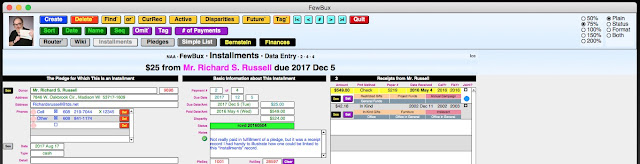
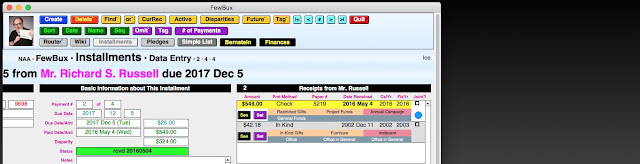
To take their place, I’ve established 3 appearance controls, 2 of which are available at the far right of most data-entry screens:
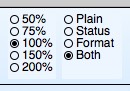
Let's look at those 2 in close-up:
That’s the Zoom control on the left; it works the way it always has, by letting you specify the magnification factor with the click of a button (in this case, a radio button). The View control, on the right, will bring into view either the status bar, the formatting bar, both, or neither (plain).
The 3rd appearance control, Window, determines how windows will be sized as you navigate to them. Unlike Zoom and View, it’s not shown on your data-entry screens. Instead, you need to go to the Router screen, click on info about “This Particular File” and page forward until you get to this screen:
Whatever value is set for each file on the host computer will automatically be in effect for each guest user who opens that file over the local area network (LAN). However, each such user can thereafter independently control the Window setting on her or his machine without affecting anyone else.
I’m toying with the idea of making the Window control, too, available on each data-entry screen. Let me know what you think in the comment area below.